Au travers des app et solutions digitales que nous utilisons, nous générons et consommons une quantité très importante d’informations.
Dans ce contexte, les DSI, Directeurs de l’innovation, Chefs de projets digitaux et autres acteurs du numérique découvrent une réalité complexe : confrontée à ce déluge d’informations, l’attention des utilisateurs est de plus en plus difficile à capter.
Alors, comment capter leur attention pour les guider vers l’information qu’ils recherchent, sans les perdre en chemin ?
C’est ici qu’intervient l’architecture de l’information, une discipline au carrefour de la psychologie cognitive et du design, qui vise à organiser l’information de manière logique et intuitive, pour optimiser l’efficacité de l’interface de votre solution digitale.
Qu’est-ce que l’architecture de l’information ?
C’est l’art d’organiser, structurer et étiqueter l’information pour qu’elle soit accessible, compréhensible et utile pour les utilisateurs.
Ce processus s’appuie sur des grands principes issus de la psychologie cognitive, et notamment sur le fait que notre cerveau ne peut pas traiter un nombre illimité d’informations. En situation de surcharge cognitive, l’excès d’information vient paralyser la prise de décision et diminuer l’efficacité de nos actions.
Cette idée rejoint le concept d’économie de l’attention : avec autant de données à notre disposition, comment faisons-nous pour extraire l’essentiel du superflu ? L’attention devient une ressource précieuse, et le processus permettant de « filtrer l’information », un facteur clé de notre efficacité cognitive.
Les systèmes perceptifs que notre cerveau utilise pour traiter l’information qu’il reçoit jouent ici un rôle important : le premier, le système visuel, répond à des stimuli sensoriels comme le contraste, la forme ou encore la couleur qui facilitent la perception de l’information. Le second, le système cognitif, nous permet de comprendre le sens des informations et de les mémoriser.
L’architecture de l’information s’intéresse principalement au second système, en s’attachant à organiser les contenus de manière à minimiser l’effort cognitif de l’utilisateur. Cela passe par exemple par une organisation claire des contenus et une hiérarchisation de l’information.
Aujourd’hui, les architectes de l’information ont pour objectif bien sûr de rendre l’information accessible à l’utilisateur, mais aussi aux robots d’indexation des moteurs de recherche (SEO), tout en minimisant l’empreinte carbone des solutions numériques qu’ils participent à concevoir.
Pourquoi une bonne architecture de l’information est-elle essentielle dans la conception de vos solutions digitales ?
À ce stade, vous vous demandez peut-être s’il ne vaut pas mieux passer du temps sur le design et les fonctionnalités, qui restent « la partie émergée de l’iceberg » du point de vue de l’utilisateur de votre solution digitale.
Invisible pour l’utilisateur, l’architecture de l’information rend pourtant « ce qui est nécessaire visible ».
Si vous avez déjà abandonné une app ou interrompu votre navigation sur un site web, faute de trouver ce que vous cherchiez… vous comprenez intuitivement combien une bonne architecture de l’information est importante.
Comme les fondations d’une maison, elle est le socle de votre solution digitale dont elle soutient l’efficacité globale, car elle impacte :
1- La qualité de l’expérience utilisateur (UX)
Bien structurer l’information, c’est-à-dire de manière logique et intuitive, permet de naviguer facilement, sans friction, et de trouver rapidement ce que l’on cherche. Cela augmente la satisfaction et l’engagement de l’utilisateur envers votre solution digitale.
Car en minimisant la surcharge cognitive, on facilite le traitement de l’information disponible, et on permet à l’utilisateur de se concentrer sur l’essentiel ; c’est-à-dire de réaliser, de manière efficace, la tâche qu’il souhaite accomplir au travers de la solution digitale.
2- Le taux de conversion
Cela paraît évident : une app ou un site web bien structurés guident naturellement les utilisateurs vers ce qu’ils recherchent ou au travers d’un tunnel de conversion, par exemple pour réaliser un achat ou prendre contact avec votre entreprise.
3- L’optimisation du référencement naturel (SEO)
Un contenu bien structuré est plus facile à indexer, ce qui améliore la visibilité de votre app ou de votre site dans les résultats de recherche.
En effet, les moteurs de recherche analysent la structure de votre solution digitale pour comprendre et évaluer la qualité de son contenu et de son organisation.
Une architecture de l’information claire, avec des titres bien hiérarchisés, des balises pertinentes et une navigation logique, permet aux robots d’indexation de mieux comprendre et de classer le contenu de votre solution digitale.
Ce qui se traduit, pour votre solution, par une meilleure position dans les résultats de recherche et par une augmentation du trafic organique et de la qualité du visitorat.
4- La scalabilité et la maintenabilité de la solution digitale
Une architecture de l’information bien pensée ne se contente pas de répondre aux besoins actuels de votre solution digitale : elle anticipe également son évolution future.
Car, que se passe-t-il lorsque de nouveaux contenus ou fonctionnalités doivent être ajoutés ?
Une structure claire et flexible permet d’intégrer de nouvelles informations sans perturber l’expérience utilisateur ou nécessiter une refonte complète du site ou de l’app.
Cela signifie que vos projets peuvent évoluer et s’adapter aux nouvelles exigences sans perte d’efficacité ou de cohérence.
Par ailleurs, une bonne architecture simplifie la gestion des contenus et la maintenance technique, ce qui se traduit, sur le long terme, par des économies de temps… et d’argent.
5- L’empreinte carbone de votre projet digital
L’architecture de l’information joue un rôle important dans la réduction de l’empreinte environnementale du numérique. Car une solution digitale bien structurée consomme moins de ressources, aussi bien en termes de bande passante que de puissance de calcul.
Par exemple, en réduisant le nombre de clics nécessaires pour accéder à une information ou à un écran, et en optimisant les contenus, vous minimisez l’empreinte carbone de votre solution digitale.
Soigner l’architecture de l’information s’inscrit donc dans une démarche numérique responsable et contribue à la durabilité de votre solution digitale.
6- L’image de marque de votre entreprise
Enfin, une solution digitale dont l’utilisation est claire et intuitive contribue à refléter une image professionnelle, sérieuse et engagée de votre entreprise.
Comment se met-elle en œuvre ?
Tout cela peut vous sembler théorique. Donc, passons à la pratique.
1- Les compétences clés
Un projet d’architecture de l’information nécessite une approche méthodique et des compétences variées en :
- UX design : Compréhension des besoins des utilisateurs et création de parcours qui facilitent l’accès à l’information la plus pertinente, tout en assurant une expérience utilisateur fluide et intuitive.
- Architecture de l’information : Organisation des contenus et de la navigation. Définition de la structure globale de la solution digitale, en s’assurant que l’information est hiérarchisée de manière logique et que les utilisateurs peuvent trouver facilement ce qu’ils recherchent.
- Gestion de projets digitaux : Coordination des différents intervenants et vérification que l’architecture de l’information est alignée avec les objectifs du projet et les besoins métier. Suivi du respect des délais et des budgets tout en garantissant la qualité de l’expérience utilisateur.
- Rédaction : Production de contenus de qualité, conformes à l’architecture de l’information et optimisés pour le référencement naturel (SEO).
- UX writing : Rédaction de messages clairs, concis et utiles, à chaque étape de leur parcours ; qu’il s’agisse des textes contenus dans les boutons, les menus, les messages d’erreur, les notifications, les indications présentes dans les formulaires… Bref, tous ces petits mots (on parle d’ailleurs de « microcopie ») qui font la richesse et la qualité d’une interface utilisateur.
- Développement : Implémentation de l’architecture de l’information en transformant les schémas et les maquettes en réalité, en veillant à ce que la structure soit à la fois fonctionnelle et optimisée pour le référencement (SEO).
2- Les questions à se poser
Lors de l’élaboration de l’architecture de l’information, plusieurs questions essentielles se posent pour guider le processus, telles que :
- Quels sont les objectifs des utilisateurs ? Comprendre ce que les utilisateurs de votre solution digitale cherchent à accomplir est nécessaire pour structurer l’information de manière à répondre à leurs besoins de manière efficace.
- Quelles sont les informations les plus importantes ? Hiérarchiser le contenu de votre solution digitale permet de s’assurer que les informations cruciales seront facilement accessibles, tandis que le contenu secondaire restera disponible sans provoquer de surcharge cognitive.
- Comment les utilisateurs naviguent-ils sur le site ou l’application ? Observer et analyser les comportements des utilisateurs de votre solution digitale peut révéler des schémas de navigation qui guideront la structuration de l’information.
- Quels sont les objectifs commerciaux et stratégiques ? L’architecture de l’information doit également être alignée avec les objectifs de l’entreprise, qu’il s’agisse de maximiser les conversions, de renforcer la notoriété de la marque ou d’améliorer la satisfaction client.
3- Les étapes importantes
Voici les principales étapes d’un projet d’architecture de l’information :
Analyse de l’existant
Tout commence par une analyse approfondie de votre contenu actuel.
- De quel type d’information disposez-vous ?
- Qui sont vos cibles ?
- Quels sont les mots clés pertinents ?
- Comment le contenu actuel est-il hiérarchisé et agencé ?
- …
Création de l’arborescence
C’est un peu comme dessiner un plan de votre maison avant de la construire.
L’arborescence ou le système d’organisation de votre solution digitale vous permet de visualiser la structure hiérarchique de votre contenu et d’identifier les liens entre les différentes pages.
Définition du système de navigation
Une fois l’arborescence établie, vous pouvez définir les menus, les sous-menus et les liens internes qui permettront à vos utilisateurs de naviguer facilement sur votre solution digitale.
Définition du système d’étiquetage
Il s’agit de nommer les différents éléments (liens, boutons d’appels à l’action, menu, catégories, filtres…) de manière adaptée au langage de l’utilisateur.
Choix des mots clés
Les mots clés sont les termes que vos utilisateurs vont taper dans les moteurs de recherche pour trouver votre solution digitale.
Il est essentiel de choisir des mots clés pertinents et de les intégrer naturellement dans votre contenu.
Prototypage
Avant de lancer la mise en œuvre, il est recommandé de créer un prototype de votre solution digitale pour se projeter, visualiser le résultat final et apporter les dernières modifications si nécessaire.
4- Les outils nécessaires
Pour concrétiser l’architecture de l’information, il existe différentes méthodes et outils, tels que :
Mind map (carte mentale)
Cet outil permet de réaliser une représentation visuelle de l’arborescence d’un site ou d’une application.
Il montre comment les différentes pages ou sections sont organisées et interconnectées.
Ce plan est essentiel pour comprendre l’organisation globale de votre solution digitale et identifier les éventuelles lacunes ou redondances dans la structure.
Wireframes
Les wireframes sont des croquis ou des maquettes simplifiées qui montrent l’agencement des éléments sur chaque page.
Ils permettent de visualiser où seront placés les contenus, les illustrations, les boutons, et autres éléments interactifs.
Les wireframes aident à s’assurer que la navigation au sein de votre solution digitale est logique et que l’information est présentée de manière claire et concise.
Tri de cartes
Cette méthode implique de demander aux utilisateurs de classer et organiser des cartes représentant les différentes pages ou sections de votre solution digitale.
Cela permet de recueillir des données sur la façon dont les utilisateurs perçoivent la structure et de s’assurer que l’organisation du contenu correspond à leurs attentes.
Un exemple concret : la refonte du site web d’Inflexsys
Nous avons récemment refondu le site web Inflexsys.
Nos objectifs étaient de :
- mettre à jour le contenu,
- simplifier l’accès à l’information,
- augmenter son ROI (nombre et qualité des visiteurs, nombre de prises de contact spontanées, nombre de projets identifiés via le site) et
réduire son empreinte environnementale.
Voici les étapes que nous avons suivies :
1- Analyse préliminaire
Avant de nous lancer dans la refonte, nous avons réalisé une analyse approfondie du site existant.
En voici les étapes principales :
Identifier les pages les plus performantes
En analysant les statistiques de fréquentation, nous avons pu déterminer quelles pages étaient les plus consultées et généraient le plus d’engagement.
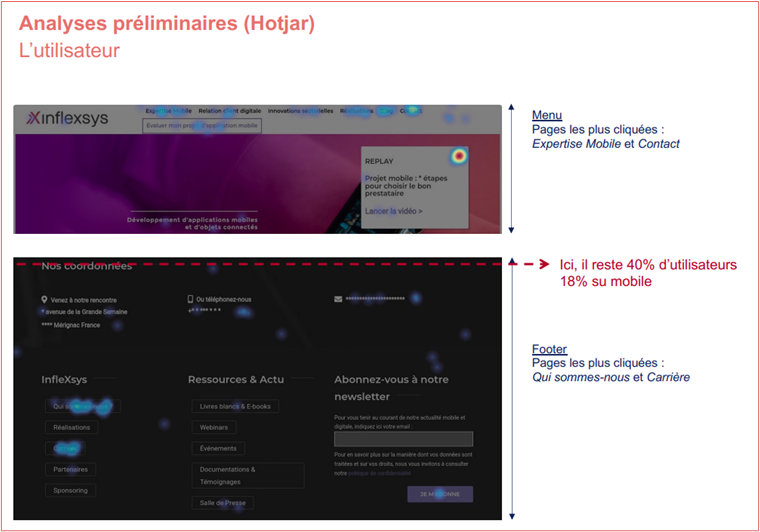
Comprendre le parcours utilisateur
Grâce à des outils comme Hotjar, nous avons visualisé comment les utilisateurs interagissaient avec les différentes pages du site.
Cela nous a permis d’identifier les points de friction et les éléments qui pouvaient être améliorés, de comprendre parfois pourquoi certaines pages étaient plus fréquentées que d’autres…
Mesurer l’empreinte carbone
Avant la refonte, nous avons évalué l’impact environnemental du site afin de mettre en place des pratiques plus écoresponsables.
Analyser le SEO et la lisibilité
Nous avons analysé de manière approfondie le référencement naturel des différentes pages du site et la qualité de ses contenus pour identifier les axes d’amélioration.

2- Un focus group pour une co-construction
Afin d’impliquer toutes les parties prenantes et de s’assurer que la refonte répondait aux besoins de chacun, nous avons organisé un focus group réunissant toutes les parties prenantes, c’est-à-dire : les équipes marketing, commerce, développement, design, etc.
L’objectif de cet atelier était simple : concevoir une solution digitale encore plus claire et impactante.
Déroulement de l’atelier
Recueil des objectifs et besoins
Grâce à un outil de brainstorming collaboratif comme Mentimeter, nous avons recueilli les attentes de chaque participant concernant le nouveau site.
Tri et hiérarchisation de l’information
Les participants ont travaillé ensemble pour :
- Identifier les informations essentielles à conserver
- Définir les objectifs de chaque page (par exemple : informer, vendre, engager).
- Organiser le contenu de manière logique et intuitive.
- Choisir des titres clairs et concis pour chaque page.
Vérification de la cohérence de l’étiquetage
Nous avons vérifié que les noms des pages étaient représentatifs, différenciés, centrés utilisateur et engageants.
Et nous avons aussi veillé à ce qu’ils soient cohérents entre eux en termes de syntaxe, de langage et de niveau de granularité.

Les résultats
Grâce à cette démarche collaborative, nous avons pu…
- améliorer l’expérience utilisateur : Le nouveau site est plus intuitif et facile à naviguer ; par ailleurs, il respecte les capacités cognitives de nos visiteurs ;
- augmenter le taux de conversion : Les appels à l’action sont plus visibles et les parcours utilisateurs sont optimisés ;
- améliorer le référencement naturel : Le contenu est mieux structuré et les mots clés sont utilisés de manière stratégique ;
- réduire l’empreinte carbone : Le site est plus léger et plus rapide, ce qui réduit sa consommation énergétique.
La perfection réside dans la soustraction…
Lorsqu’on construit une solution digitale, on aurait tendance parfois à vouloir trop en dire (trop de fonctionnalités, trop d’informations sur une page…), alors que c’est contre-productif (surcharge cognitive) et contraire aux principes de protection de l’environnement.
Finalement, on pourrait dire que l’architecture de l’information, c’est l’art de l’épure ; car comme l’a si bien dit Antoine de Saint-Exupéry* (même s’il ne parlait pas d’interfaces numériques) :
« Il semble que la perfection soit atteinte, non quand il n’y a plus rien à ajouter, mais quand il n’y a plus rien à retrancher. »
À méditer…
Et vous, comment mettez-vous en pratique cet « art de l’épure » dans la conception de vos solutions digitales ? Nous serions ravis d’échanger avec vous à ce propos. N’hésitez pas à nous contacter.
Pour aller plus loin :
[ Article ] Découvrez l’UX writing : l’art de la rédaction centrée utilisateur
Ressources :
- Mooc « Architecture de l’information », France Université Numérique
- « Architecture de l’information – Méthodes, outils, enjeux » de Jean Michel Salaün et Benoît Habert, Éditions De Boeck Supérieur
- « L’attention, un bien précieux », CNRS Le journal
*Source :
« Terre des hommes », Antoine de Saint-Exupéry
Vous souhaitez réagir ou en savoir plus ?
Prenons rendez-vous pour échanger autour d’un café… et en attendant, découvrez notre configurateur en libre accès pour cadrer votre projet !